
Tessellationを実装する機会があって遊んでたら、なんだか都市みたいだなと。
- View
- Role
- Programming
- Link
- Tag

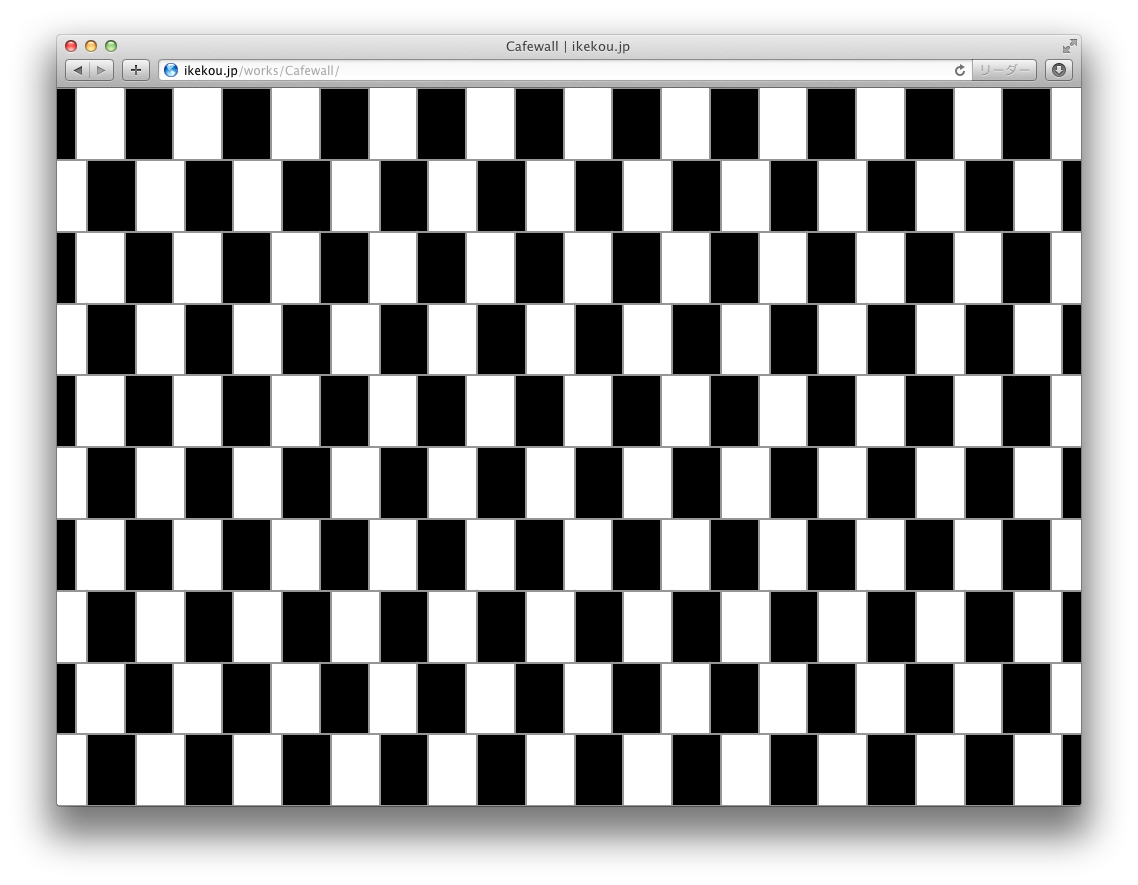
以前Cafewall錯視だと思って作ったものはMunsterberg錯視だったのでCafewallを作り直しました。線の色が違うだけですがCafewallのほうが錯視量が大きいです。でもMunsterbergのほうが絵的にキレイですね。
- View
- Role
- Programming + Motion Design + Design
- Link
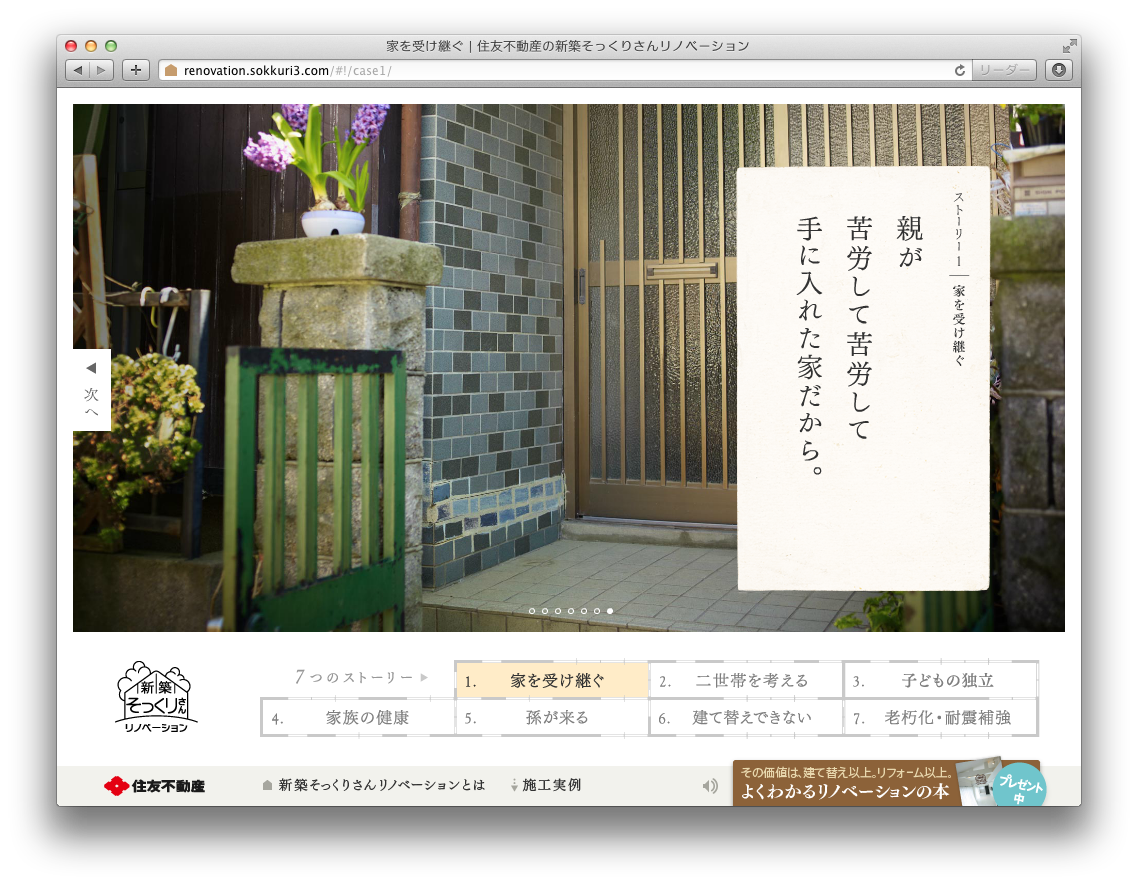
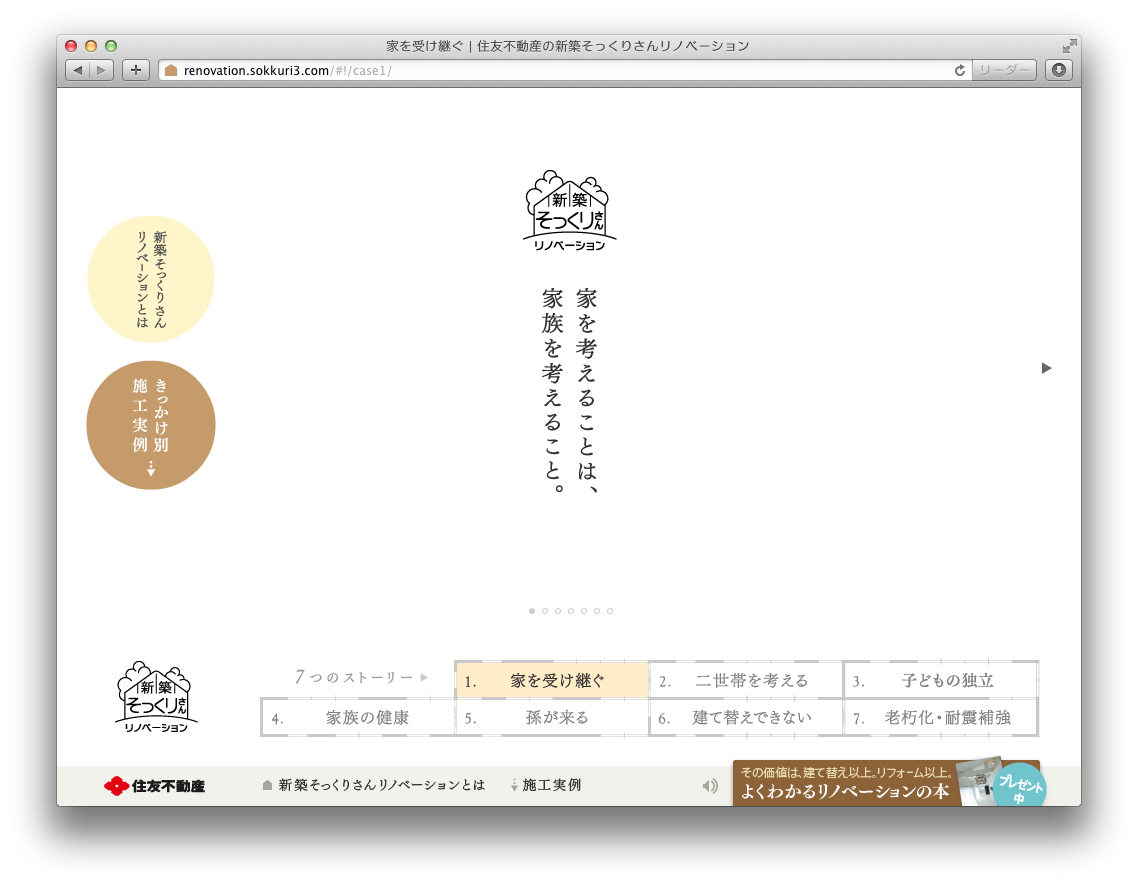
住友不動産のリノベーション商品「新築そっくりさんリノベーション」のサイト。
音楽にあった、シンプルながらに情緒的な表現になるようモックベースでアートディレクター、デザイナーと一緒に試行錯誤しながらモーションを作りました。- View
- Role
- Motion Design + Programming
- Credit
- Koji Kimura (STARRYWORKS) : Planning, Art Direction, Technical Direction
- Seitaro Tonka (STARRYWORKS) : Direction, Design
- Akihiro Tokoro (STARRYWORKS) : Programming
- Manabu Sato (STUDIO sugarl) : Photography
- Ayako Taniguchi (Freelance) : BGM
- Link
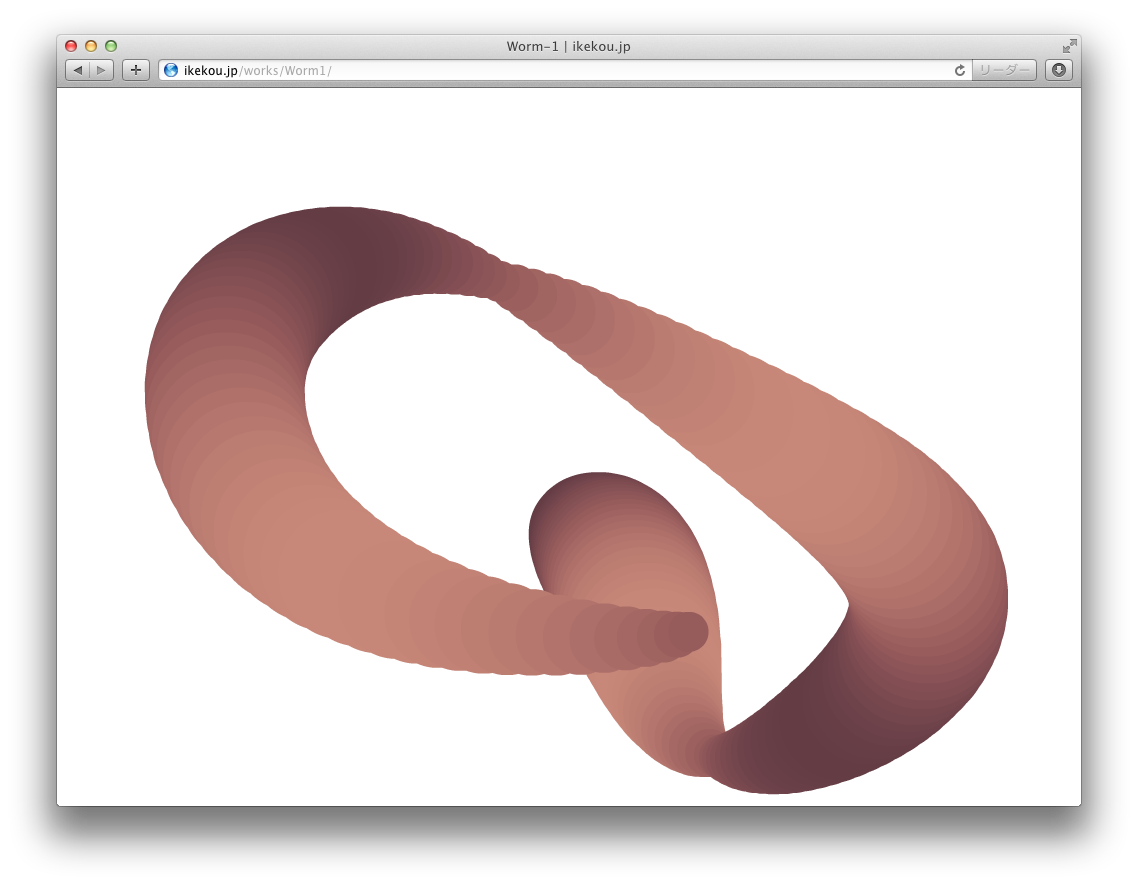
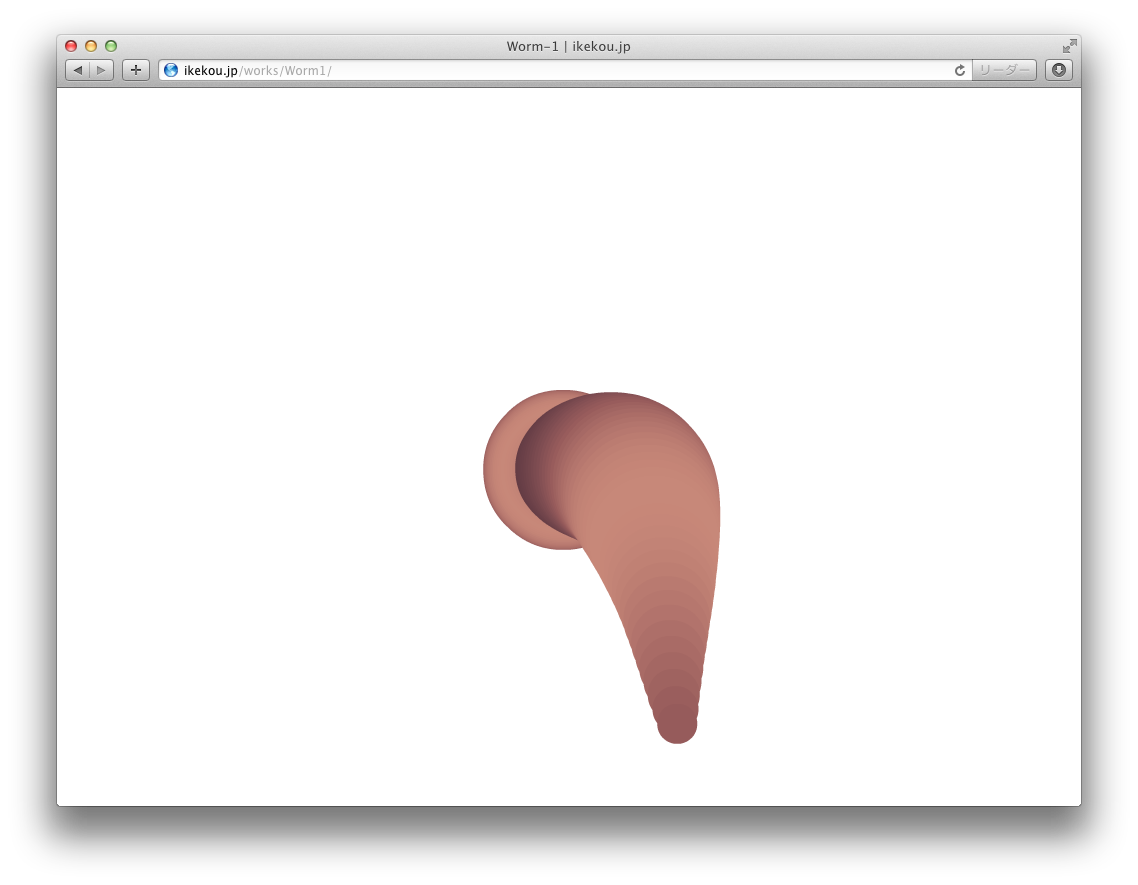
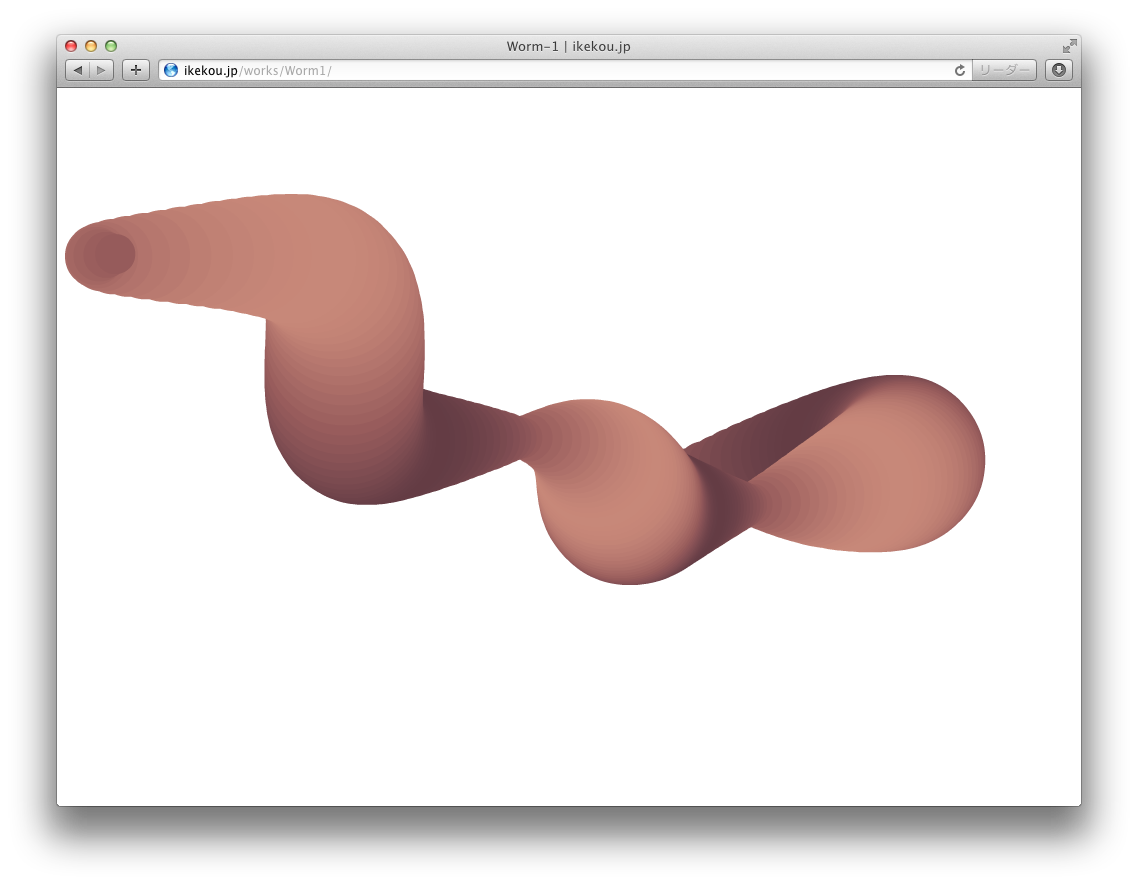
Worm #0の続編。
ワームっぽい何かをFlashで作りました。ぼーっと見てられるものを目指しました。- View
- Role
- Planning + Design + Programming + Motion Design
- Link
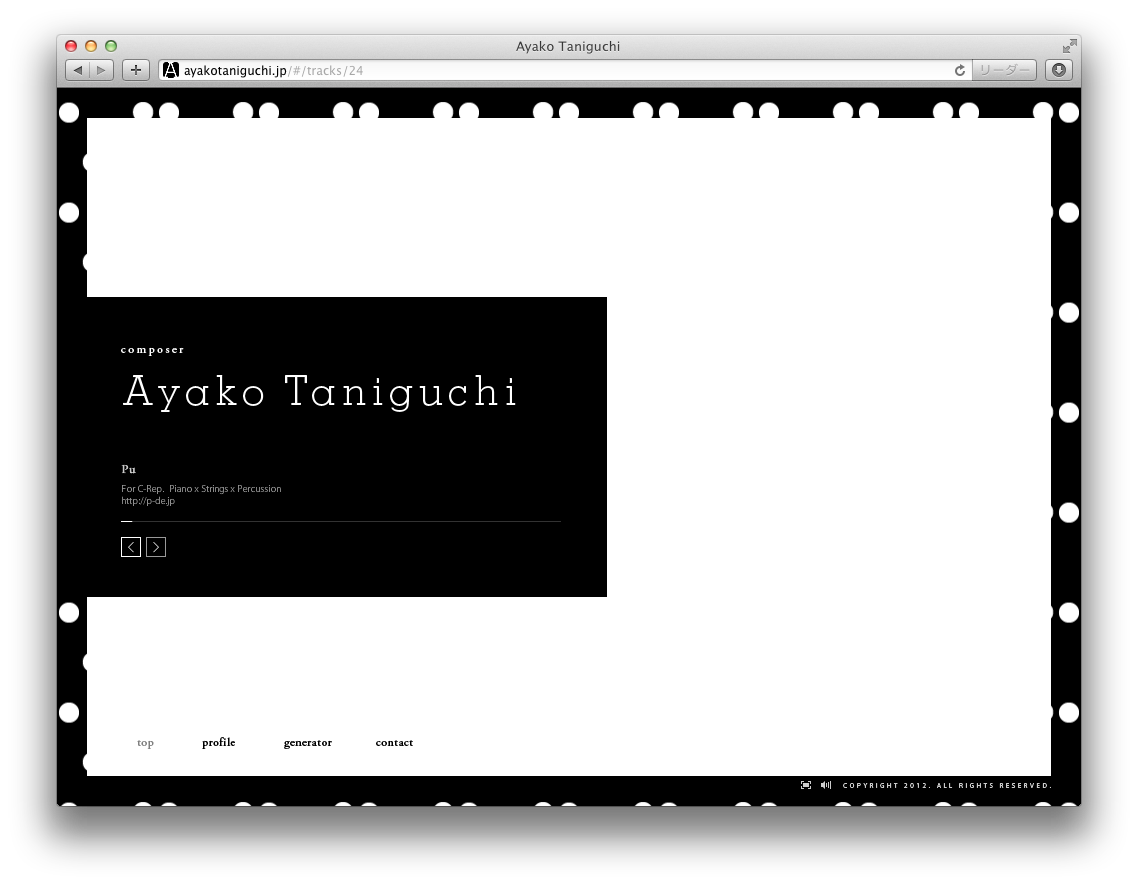
作曲家、谷口彩子さんのポートフォリオサイト。
谷口さんの音楽にあわせて画面のパターンが変化します。Generatorで自分だけのパターンを作成しTwitterやFacebookにシェアすることもできます。右下のボタンでフルスクリーンにするとパターンを全画面に描画できます。- View
- Role
- Planning + Programming + Motion Design
- Credit
- Koji Kimura : Core Planning, Design, Movabletype
- Takanobu Izukawa : Planning, Flash Development
- Ayako Taniguchi : Compose, Sound
- Link

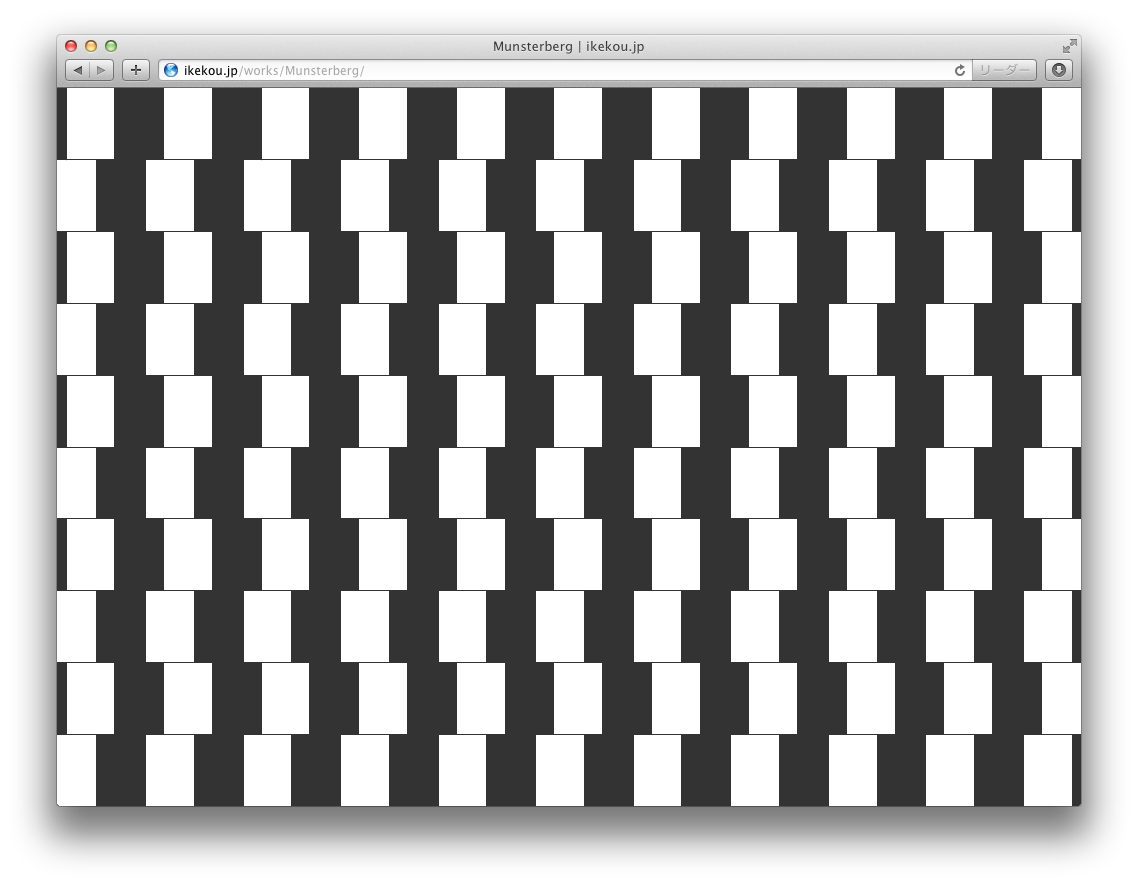
動くMunsterberg錯視。
Munsterberg錯視は縦横の線は全て常に垂直水平ですが、傾いて見えるという基本的な幾何学錯視です。- View
- Role
- Programming + Motion Design
- Link
魚っぽい何か。
ぼーっと見てられる感じで。- View
- Role
- Design + Programming + Motion Design
- Link
ワームっぽい何か。
ぼーっと見てられる感じで。- View
- Role
- Design + Programming + Motion Design