clmtrackr – Javascript library for precise tracking of facial features via Constrained Local Models
Tag: JavaScript
映像から顔を見つけ出す! JavaScriptでお手軽フェイストラッキングに挑戦 – ICS MEDIA
今、スマホアプリ「SNOW」で、顔写真に動物のパーツをデコったり複数人の顔を入れ替えて、面白い写真へ編集することが若い女性の間で流行っています。 このアプリには、画像から顔を検出できるフェイストラッキングという技術が使わ […]
Source: 映像から顔を見つけ出す! JavaScriptでお手軽フェイストラッキングに挑戦 – ICS MEDIA
JavaScriptからローカルファイルを作成する方法まとめ – あらびき日記
File API: Writer を利用しています。File API を利用することでドラッグ&ドロップしたファイルをページに表示したりサーバにアップしたりできることはよく知られていると思いますが、ローカルに書き込みもできるように話が進んでいるようです。
File API: Writer を現時点で実装しているのは主要ブラウザではおそらく Chrome だけです。
JavaScriptからローカルファイルを作成する方法まとめ – あらびき日記
ブラウザ限定でもJSからローカルファイル作れるなら、ユーティリティとか展示用のアプリ作る時に選択肢増えそう。IEとかじゃなくてChromeだし。
【翻訳】JavaScript ベストプラクティス パート1 | POSTD
2つのパートに分けてお届けする「ベストプラクティス」のパート1では、MozillaのWebエバンジェリストであるChristian Heilmannが提供する人気のスライドショーから内容を抜粋しています。JavaScriptにはひどく扱いにくい特徴がいくつかありますが、それはこれまで以上にソフトウェア開発において重要になっています。この「ベストプラクティス」ではより読みやすく、効率の良いコードを書く手助けとなるサンプルコードやその使用例を紹介していきます。
Adobe製のJavaScriptデバッガTheseusがすごい – Qiita
この前、研究室の先生に教えてもらったAdobe製のJavaScriptデバッガTheseusがかなり便利なのでご紹介します。
フォントの読み込み完了を検知する – Weblog – Hail2u.net
TypeKitとかがやってるWebフォントの読み込みが終わったらhtml要素にクラス名を振るアレの話。TypeKitがオープンソースでリリースしているWebFont Loaderを使う方法が安全で安定。Googleがホスティングしているのもあるので手軽でもある。でも読み込み完了の検知以外にも機能があってパワフルすぎる気がするので、Adobe Blankを使って自前で書いてみることにした。
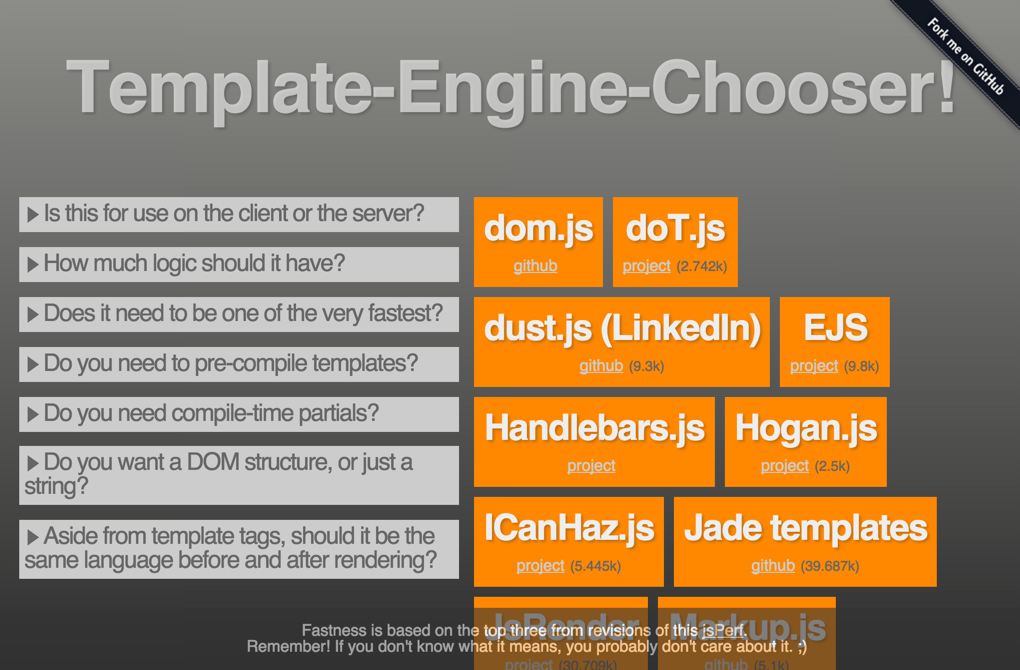
So you need a template engine..
組み込み開発ニュース:JavaScriptでプログラムできるマイコンボード「Tessel」、スイッチサイエンスが販売 – MONOist(モノイスト)
組み込み開発ニュース:JavaScriptでプログラムできるマイコンボード「Tessel」、スイッチサイエンスが販売 – MONOist(モノイスト)
TesselはNXP LPC1830(ARM Cortex-M3)を搭載したマイコンボード。JavaScript(Node.js)をサポートしており、Node.jsでの開発が行えるためにWebエンジニアをはじめとしたソフトウェアエンジニアでもIoT機器の開発を手早く行える。
adobe/brackets
オープンソースのhtml/css/javascriptエディタ
Arduinoで始めるWeb技術者のためのIoT入門(4):JavaScriptで家電を操作するための赤外線信号の基礎知識 (1/3) – @IT
Arduinoで始めるWeb技術者のためのIoT入門(4):JavaScriptで家電を操作するための赤外線信号の基礎知識 (1/3) – @IT
エアコンの制御をWebブラウザーから行うために、制御の媒介となる赤外線リモコンの信号をJavaScriptとArduinoの機能で再現する方法を解説します。